[Excel]献立作成ソフトを作ろう 第4回 レシピ作成シートの作成(1)
2020年3月28日
献立作成ソフトを作ろう第4回目のテーマは、料理のレシピ作成用のワークシートを作成します。このシートは複雑になるので、何回かに分けて解説します。今回はレイアウトを中心に説明します。作成した表をどうやって使用するかは次回改めて説明しますので、まずはExcelの操作を覚えることに集中してして下さい。
レシピ作成シートのレイアウト作成
設定値入力欄の作成
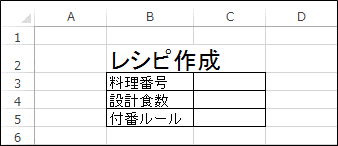
まずはワークシートを新規作成し、その名前を「レシピ作成シート」に変更します。また、B2:B5セルに”レシピ作成”、”料理番号”、”設計食数”及び”付番ルール”と入力します。B2セルの”レシピ作成”はフォントを18とします。分からない場合は前回の内容を復習しましょう。
罫線の描写
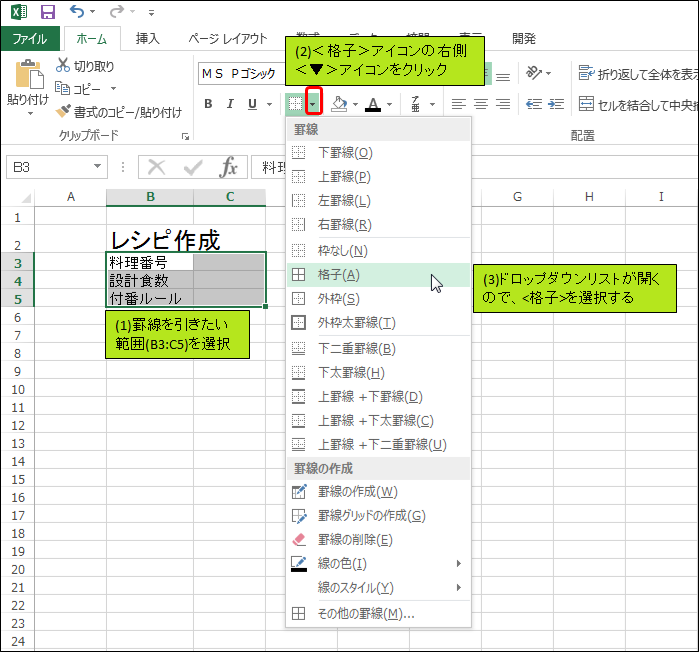
”料理番号”、”設計食数”及び”付番ルール”は本シートの設定値入力欄のタイトルです。このままではどこに設定値を入力したら良いか分からないので、入力欄を作成していきます。B3:C5を選択し、<ホーム>リボンの中にある<格子>アイコン右の<▼>アイコンをクリックします。ドロップダウンリストが開くので、<格子>を選択すると、選択範囲に格子状の罫線が引かれます。
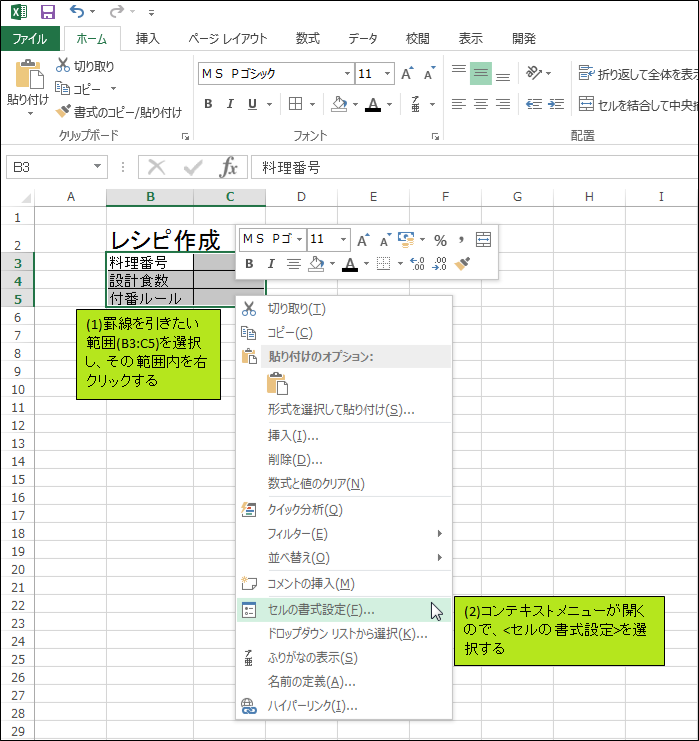
罫線は「セルの書式設定」からでも設定できます。凝った罫線はこちらから引いた方が簡単ですので、やり方を覚えておきましょう。同じくB3:C5を選択し、選択範囲内を右クリックします。コンテキストメニューが開くので、<セルの書式設定>を選択します。
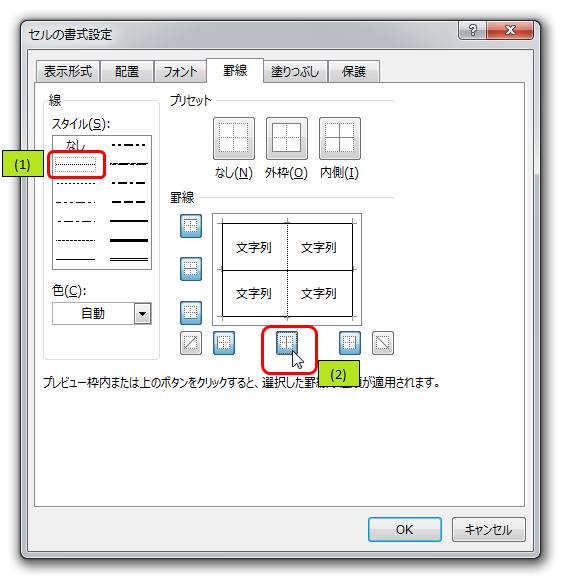
「セルの書式設定」ダイアログが開きますので、「罫線」タブをクリックします。
「罫線」タブの中で、罫線の引き方を指定するパラメタを選択します。ここら辺は言葉で説明するより自分でいじった方が分かりやすいと思います。今回は、「線」グループボックスの「スタイル」リストの中にある細かい破線をクリックし、「罫線」グループボックス内の「内側縦罫線(名前は適当)」アイコンをクリックして<OK>ボタンを押します。
選択範囲の内側縦罫線が細かい破線となりました。余談ですが、私はこの細かい破線を、タイトルセルと入力セルの間に使います。
セルの塗りつぶし
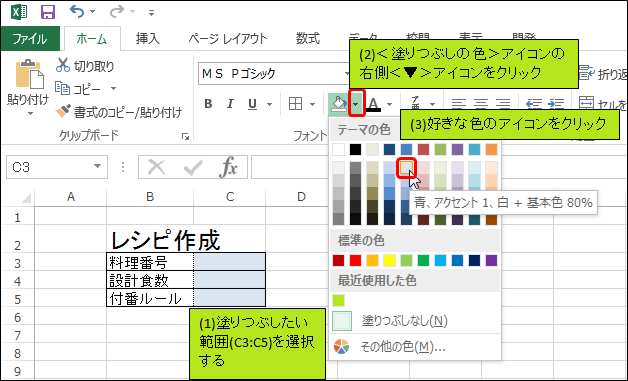
設定値入力欄を更に強調するため、セルの塗りつぶしをします。入力セル(C3:C5)を選択し、<ホーム>リボンの中にある<塗りつぶしの色>アイコン右の<▼>アイコンをクリックします。「テーマの色」リストが開くので、入力セルであることを示す好きな色をを選択して下さい。選択したセルがその色で塗りつぶされます。入力セルであることを示す色は、可能であれば使用する組織内で統一して下さい。難しいようであれば、最低限1つのExcelブック内では絶対に統一して下さい。
レシピ入力欄の作成
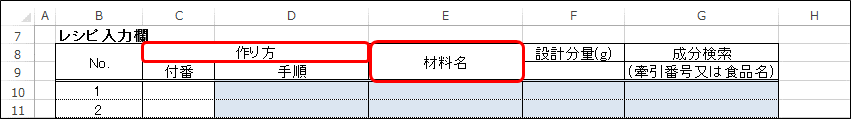
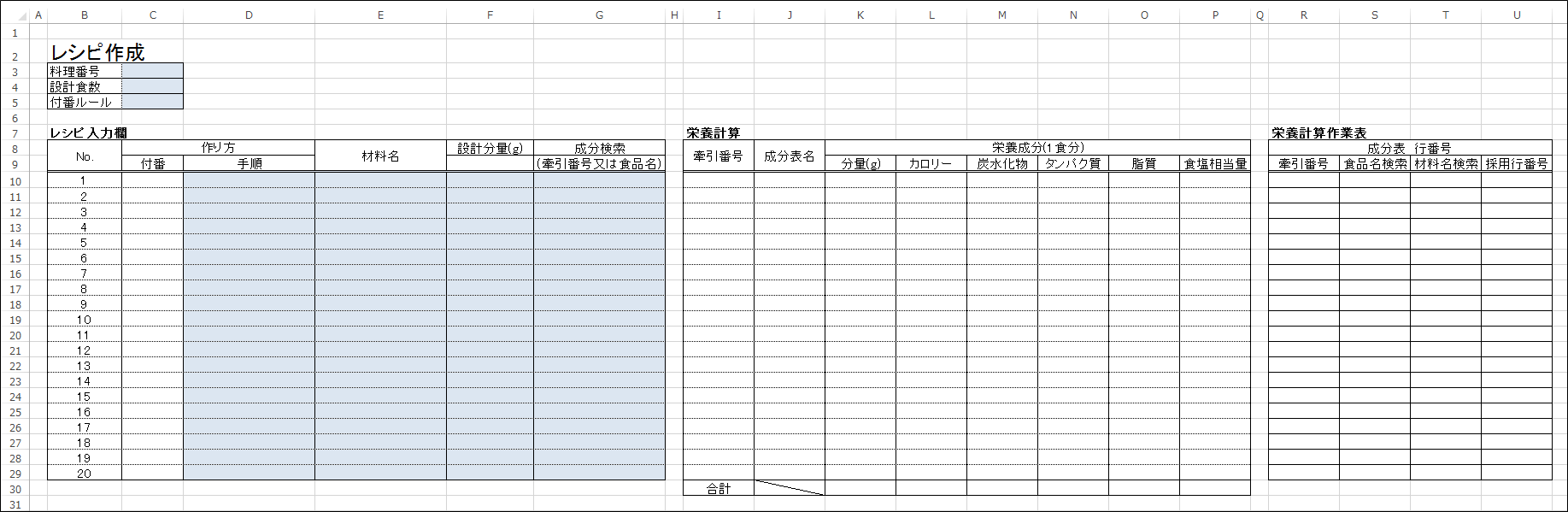
設定値の入力欄が完成したので、次にレシピ入力欄を作成します。これまでに学んだ知識を総動員して、下記赤枠内の表を自力で作ってください。
セル結合
出来ましたか?
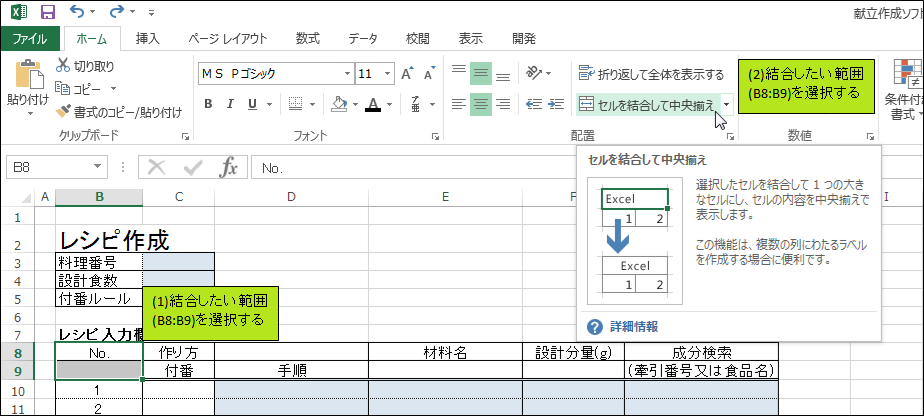
出来上がった表は、タイトル部分が2行になっていますね。”No.”の下(B9セル)や”作り方”の右(D8セル)が空欄で見栄えが悪いので、これをセル結合で直します。セル結合とは、複数のセルを1つのセルであるかのように見せかける機能です。この見せかけは、問題と混乱の元となるため、取り扱いには注意が必要です。覚えておいてほしいのは、この機能は100%見栄えの為の機能であり、使わないで済むのであればそれに越したことはありません。話が脱線しました。セル結合について説明します。結合したい範囲(B8:B9)を選択し、<ホーム>リボンの中にある<セルを結合して中央揃え>アイコンをクリックします。
B8セルとB9セルの境界線が無くなり、”No.”の文字がその境界線があった位置に移動しましたね。2行になっていたタイトル行が、”No.”の部分だけ1行に見えますので、見栄えが良くなりました。
同じように、”作り方”と”材料名”もセル結合してみましょう。
連番の入力(オートフィル)
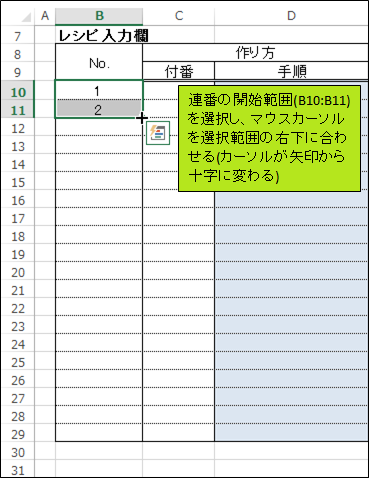
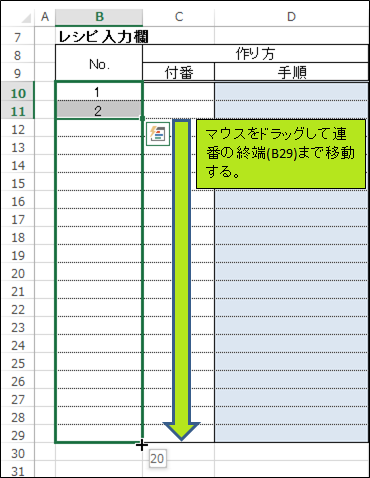
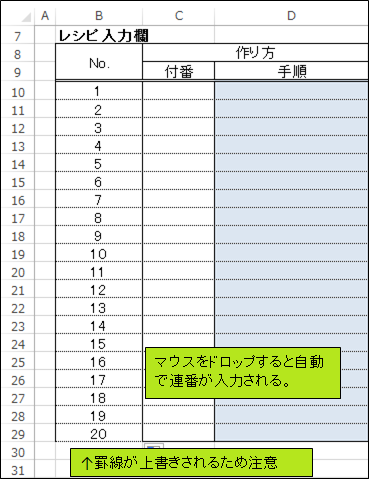
次に、”No.”の入力欄に連番を入力します。"1″と"2″(B10とB11)までは手入力してもらいましたが、Excelには連番を入力する(ことにも使える)オートフィルという機能があるので、これを使います。連番の開始範囲(B10:B11)を選択し、マウスカーソルを選択範囲の右下に合わせると、カーソルが矢印から十字に変わります。この状態でマウスをドラッグし、連番を入力したい範囲の終端まで移動します(今回はB29セル)。その状態でマウスをドロップ(マウスのボタンを離す)と、自動で連番が入力されます。この際注意して頂きたいのが、通常のオートフィルは書式も含めてコピーするため、書式が乱れることがあります。今回の例ではB29セルの下罫線が細かい破線で上書きされています。なお、この問題は右クリックでオートフィルを行い、ドロップ後に表示されるコンテキストメニューから<書式なしコピー(フィル)>を選択すると回避できますので、覚えておくと良いでしょう。
栄養計算表の作成
最後に、栄養計算に使用する表を作成します。この表は、ユーザーに見せる「栄養計算」と、栄養計算を行うための途中計算を行う「栄養計算作業表」の2部構成です。こちらも自力で作成してみて下さい。
レイアウトの確認
今回作成した4つの表の位置関係は以下の通りです(クリックで拡大)。
スポンサーリンク
Posted by 黒箱
この記事のトラックバックURL
スポンサーリンク
カテゴリー
スポンサーリンク
-
ホーム -
上へ


















ディスカッション
コメント一覧
まだ、コメントがありません