[VSCode]Visual Studio CodeでMarkdownのプレビューにJavaScriptを適用させる方法
背景
技術系文書を書いていると、JavaScript製のグラフ作成ツールやシンタックスハイライターを使いたくなることが(私は)あります。特に、Linuxサーバー上でのソフトウェアインストールや手順や設定手順を文書化する場合は、CUI操作がメインとなるため、Microsoft WordよりもHTML+CSS+Javascriptの方が向いていると思います(ソフトウェアと言語を比較している訳ではなく、最終成果物の表現の比較です)。
しかし、HTMLをテキストエディタで直書きするのも大変なので、私はVisual Studio Code(VSCode)とMarkdownの組み合わせで書いています。VSCodeにはMarkdownのプレビュー機能がありますが、初期設定ではJavaScriptが無効化されているので、初めてVSCodeを使用した際は、JavaScriptは実行できないかと思っていました。VSCodeはセキュリティの関係上、既定ではMarkdownのプレビュー時にJavaScriptを実行しない設定になっています。
私と同じような境遇の人がいるかもしれないので、VSCodeのMarkdownプレビューでJavaScript を実行する方法を解説します。
JavaScriptの有効化(セキュリティの無効化)
(1) VSCodeでMarkdownファイルを開きます。
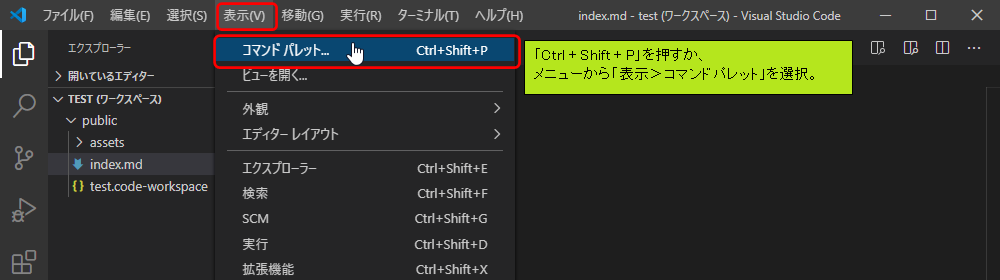
(2) コマンドパレットを開きます。開き方は、キーボードで「Ctrl + Shift + P」 を押すか、メニューから「表示 > コマンドパレット」を選択します。

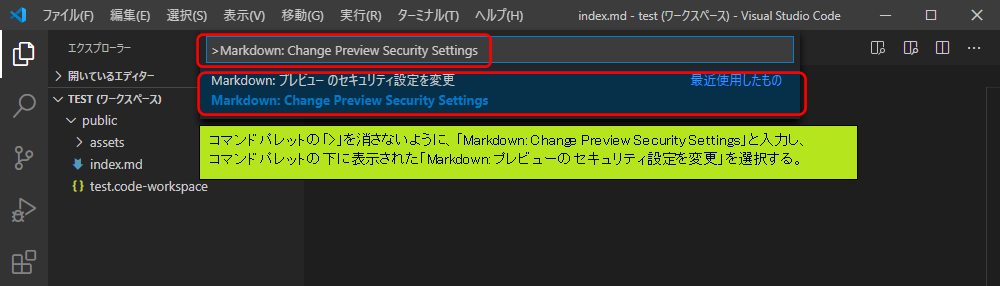
(3)コマンドパレットに、下記のコマンドを入力します。この際、コマンドパレットに最初から入力されている「 > 」を削除しないように注意して下さい。コマンドパレットの下に表示された「Markdownプレビューのセキュリティ設定を変更」を選択します。
Markdown: Change Preview Security Settings

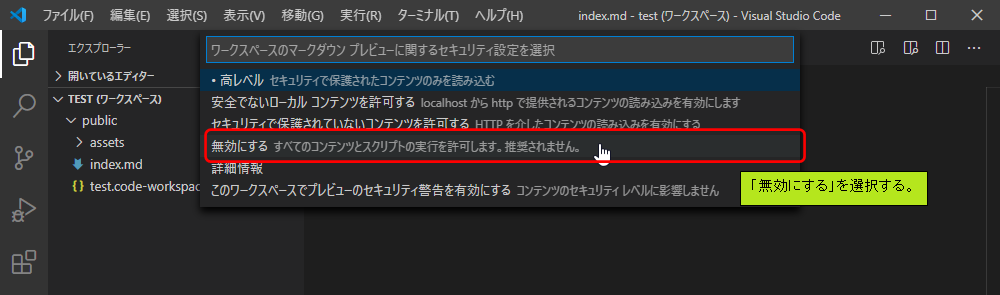
(4)「無効にする」を選択します。

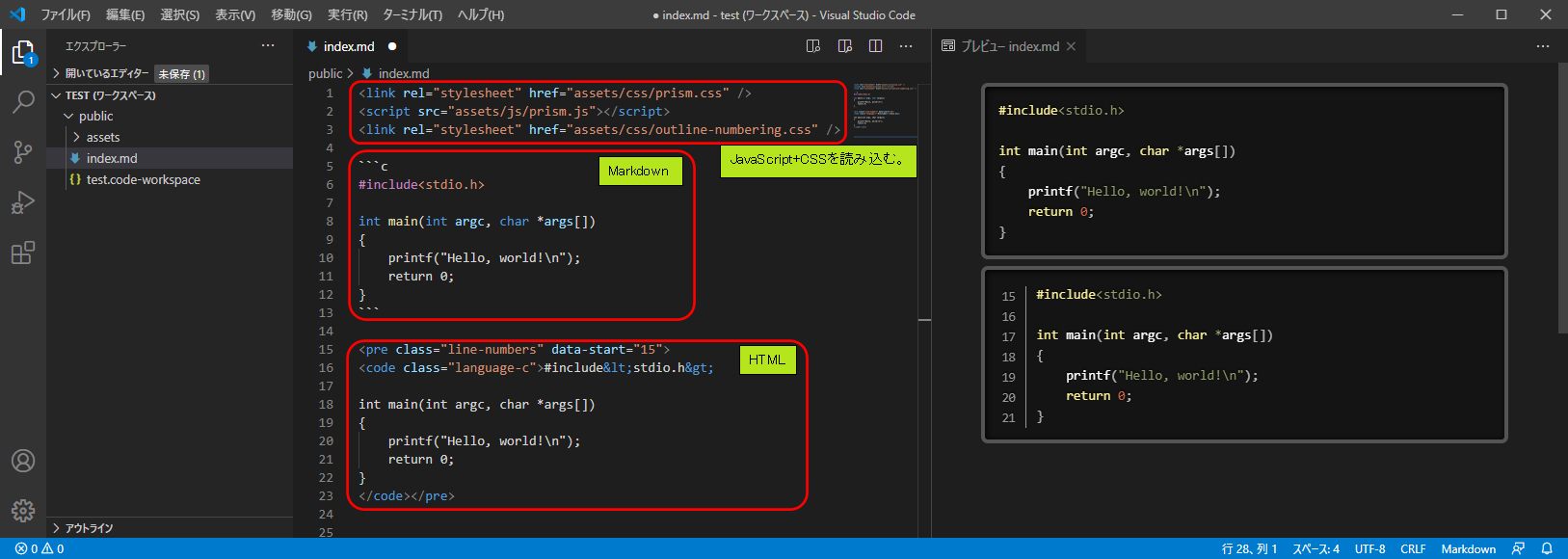
以上の操作で、JavaScriptが動作します。下記に、Prism.jsによるシンタックスハイライトを適用したプレビューの例を載せておきます。

この記事のトラックバックURL
スポンサーリンク
カテゴリー
スポンサーリンク
-
ホーム -
上へ
ディスカッション
コメント一覧
まだ、コメントがありません